Demo sống : Click
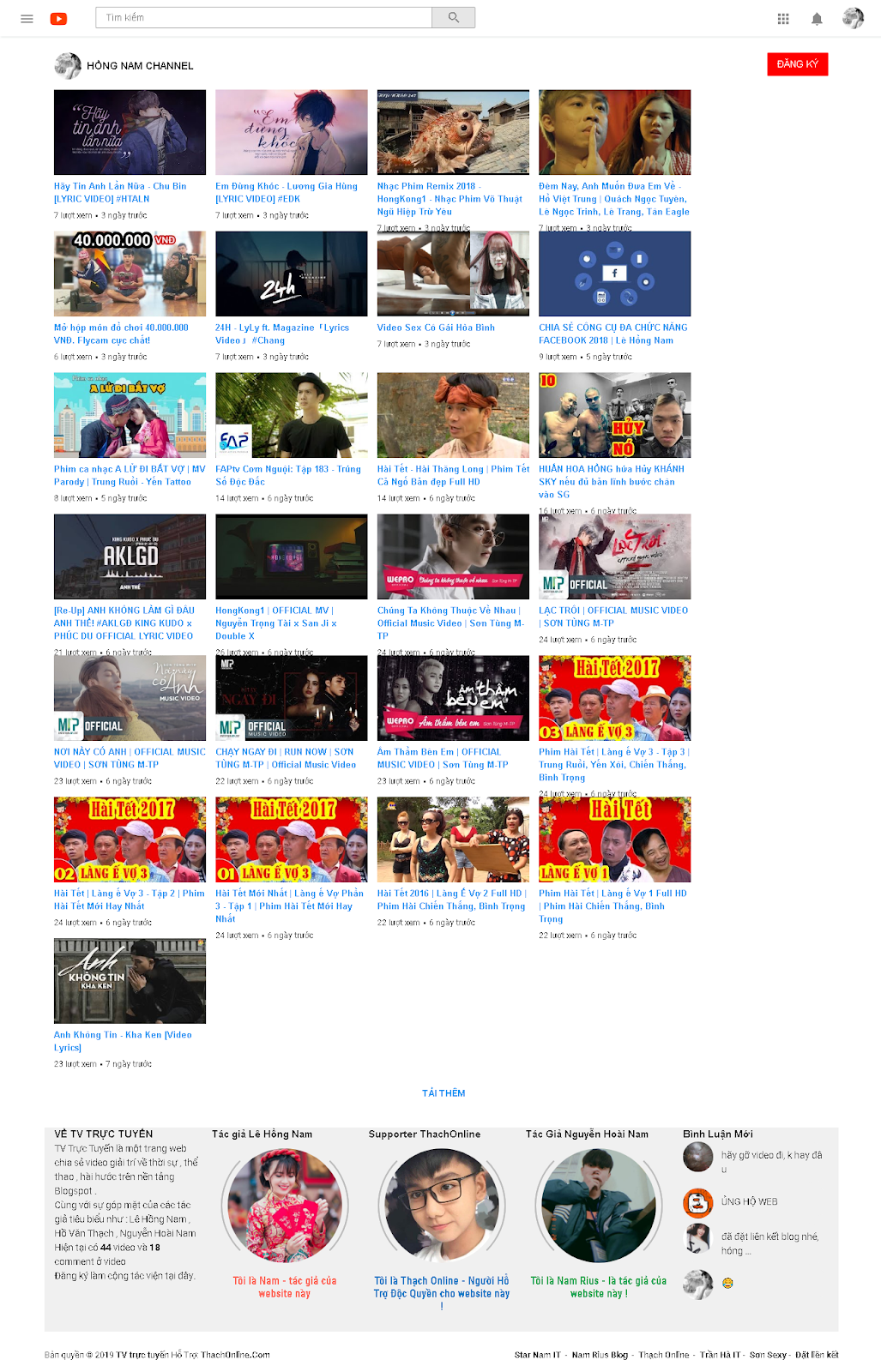
Demo ảnh :
Information
Khi đăng video trên Youtube bài bạn sử dụng đoạn code sau , chỉnh qua soạn thảo HTML paste vào :
<div class="v-wrap">
<iframe allowfullscreen="" frameborder="0" height="auto" src="https://www.youtube.com/embed/hEg6qgLBS1g?rel=0&autoplay=1" width="100%"></iframe>
</div><img border="0" height="0" src="https://i.ytimg.com/vi/hEg6qgLBS1g/mqdefault.jpg" width="0" />
<div class="item-1">
<h1>Hãy Tin Anh Lần Nữa - Chu Bin [LYRIC VIDEO] #HTALN </h1>
</div>
<div id="info"><span class="view-item"><span class="viewCount"></span>172.916 lượt xem</span>
<div class="item-info"><span class="like-item"><i class="material-icons">thumb_up</i> <span class="likeCount"></span><i class="material-icons">thumb_down</i> <span class="dislikeCount"></span></span>
<div class="dropdown">
<a class="dropdown-link" href="javascript:void(0);"> <i class="material-icons">share</i> Chia sẻ</a>
<ul class="dropdown-container">
<li><a class="copy-link" href="javascript:void(0);" onclick="CopyLink()">Nhận liên kết</a>
<li><a class="fb-share" href="javascript:void(0);" onclick="Facebook()">Facebook</a>
<li><a class="tw-share" href="javascript:void(0);" onclick="Twitter()">Twitter</a>
</li>
<li><a class="go-share" href="javascript:void(0);" onclick="Google()">Google+</a>
</li>
</ul>
</div>
</div>
</div>
<div class="item-2"><img class='authoravatar' src="https://yt3.ggpht.com/a-/AN66SAwZ_7Iu8C9z4FBrp1H1FotVfbUZMF5Xy1GRbA=s48-mo-c-c0xffffffff-rj-k-no " alt="author"></img><span class="author-infor"><a href="https://www.youtube.com/channel/UC8qXLLEPgUV-WL1UVoKO41g" target="_blank" rel="nofollow">Hạ Vũ</a></span>
<div class="time-info">
<p>Xuất bản 22 thg 11, 2018 </p>
</div><a class="subscriber" href="https://www.youtube.com/channel/UC8qXLLEPgUV-WL1UVoKO41g" target="blank" title="Subscribe us">Đăng ký <span class="youtubecount"></span></a>
</div>
<div class="item-3">Danh mục: <a href="/search/label/âm nhạc"><b>Âm Nhạc</b></a>
<br />Giấy phép: <b>Giấy phép chuẩn của YouTube</b>
<br />
<br />#chubin #lyricvideo #video
<br />Hãy Tin Anh Lần Nữa - Chu Bin [LYRIC VIDEO] </div>
<a name='more'></a>
<script>
$.ajax({
type: "GET",
dataType: "json",
url: 'https://www.googleapis.com/youtube/v3/videos?part=statistics&id=ID Video&key=API key',
success: function(data) {
var viewCount = data.items[0].statistics.viewCount;
$(".viewCount").html(viewCount);
var likeCount = data.items[0].statistics.likeCount;
$(".likeCount").html(likeCount);
var dislikeCount = data.items[0].statistics.dislikeCount;
$(".dislikeCount").html(dislikeCount);
}
});
</script>